- Site: Ghost Planet Studio
- Tipo: Portfólio artístico, site institucional
- Tecnologias utilizadas: WordPress, Editor de blocos Gutenberg, tema Astra, plugin Advanced Custom Fields, Spine WebGL Runtime/Spine Web Player
- Endereço: ghostplanet.studio
Este projeto foi bastante especial: daqueles que me fazem aprender coisas novas e que, depois de pronto, acabam despertando novos interesses!
Trata-se do portfólio de um estúdio independente de desenvolvimento de games. Os profissionais dessa empresa trabalham criando animações para jogos e usam a técnica de animação por rigging, sendo especializados em animação 2D.
O portfólio visa catalogar as animações dos projetos nos quais o Ghost Planet Studio trabalhou. Para renderizar as animações (que rodam em tempo real, com troca de skins e variações de animação acionados por botões), foi necessário estudar e implementar o player web fornecido pela ferramenta de animação adotada pela empresa, chamada Spine. Estudei sua documentação e aprendi como fazer para exibir uma animação como essa em uma página web, utilizando a tecnologia WebGL.
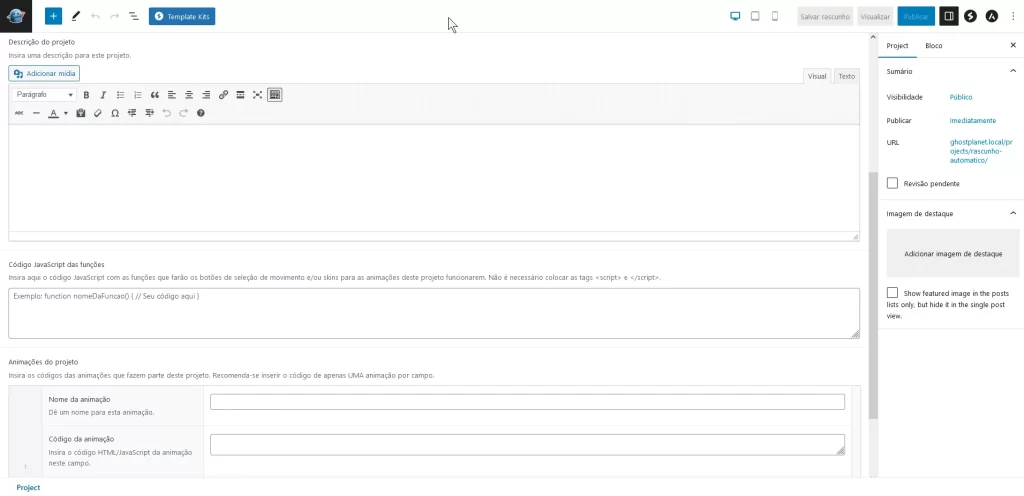
Para cadastrar as animações de forma organizada, implementei um pequeno sistema de cadastro com a ajuda do plugin Advanced Custom Fields, criando campos personalizados associados a um Custom Post Type para salvar uma imagem ilustrativa, um texto de descrição de um projeto, e os códigos necessários para fazer uma animação ser exibida na página web.
De resto, o site foi construído usando novamente a combinação Editor de Blocos Gutenberg + Tema Astra, da mesma forma que nos meus trabalhos mais recentes.
Caso deseje ver as animações rodando (que, por sinal, são super bem feitas!), basta acessar o site, que já está no ar. Apenas certifique-se de que o JavaScript está devidamente ativado em seu navegador, com a API WebGL ativada.