Ói que chique! <3
Amanhã será um grande dia para a comunidade WordPress. Afinal, entre várias novidades que sempre costumam chegar em atualizações de grande porte, o WordPress receberá em definitivo o seu novo editor de texto padrão, chamado Gutenberg.
Caso você acompanhe minimamente o cenário do WordPress, já deve estar bem familiarizado com esse nome e com o que ele implica: trata-se do novo editor de texto que virá a partir da versão 5.0 do nosso CMS favorito. Desde o começo de seu desenvolvimento já era possível degustar essa nova experiência de edição em blocos através de um plugin provisório oferecido para fins de teste e coleta de feedback. A partir de amanhã, dia 06 de dezembro, tal plugin não será mais necessário.
Mas o que é exatamente o Gutenberg? Como funciona exatamente essa “edição em blocos” tão badalada? E como isso afetará o ecossistema e a comunidade que giram em torno do WordPress?
É tipo Lego, manja?

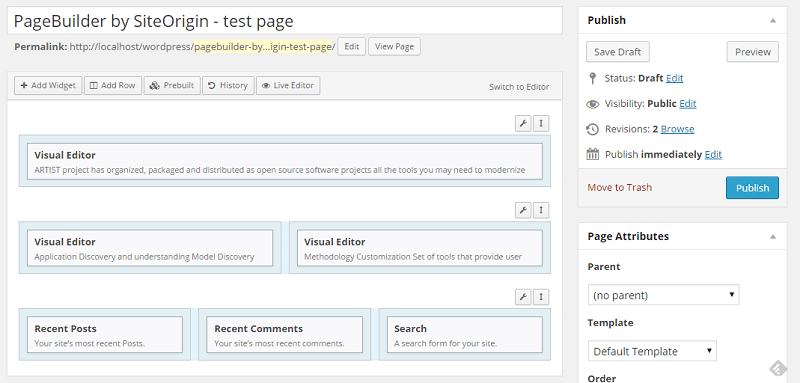
Se você já mexeu com plugins de construção de páginas (como o SiteOrigin, o Divi Builder ou o Elementor, por exemplo) pelo menos uma vez, então você já faz uma boa ideia de como o Gutenberg funciona. O Gutenberg é a resposta da Automattic e da comunidade de desenvolvedores a esse tipo de plugin, famoso por proporcionar uma maior produtividade para profissionais, ao mesmo tempo em que permite que usuários sem tanta intimidade com código possam produzir postagens e páginas visualmente mais atraentes.
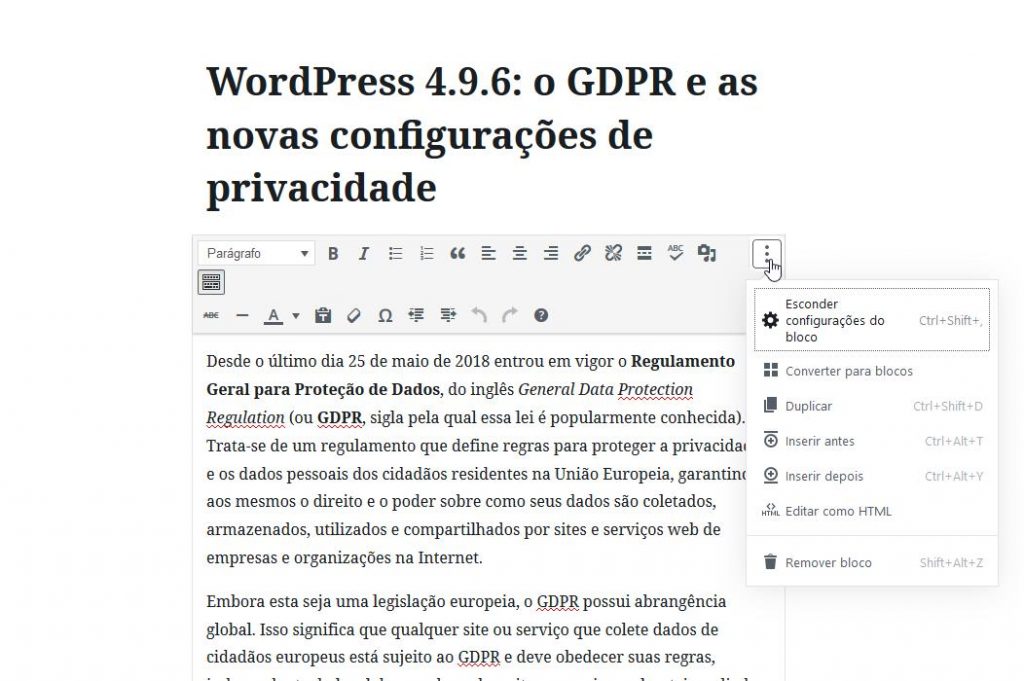
Substituindo completamente o tradicional editor criado com base no TinyMCE, o Gutenberg traz uma nova forma de trabalhar com criação e diagramação de conteúdo no WordPress, através de seu funcionamento por blocos. Os blocos são como pecinhas de Lego que você vai montando e compondo o seu post ou página e cada bloco pode trazer diversos tipos de conteúdo diferentes.
Quase tudo que compõe um post ou página (com exceção do título) é um bloco: uma imagem, uma tabela, uma heading tag (de H1 a H6), uma lista, um vídeo incorporado, cada parágrafo de um texto… e todos esses blocos podem ser facilmente movidos, reorganizados, removidos e adicionados pelo usuário.

Através das novas ferramentas oferecidas pelo Gutenberg, é possível escolher entre uma boa quantidade de blocos diferentes. Os blocos disponíveis não se limitam a reproduzir elementos textuais e permitem adicionar facilmente a um post ou página diversos elementos e funcionalidades gráficas que, no editor TinyMCE antigo, exigiriam o uso de shortcodes ou edição direta de código.
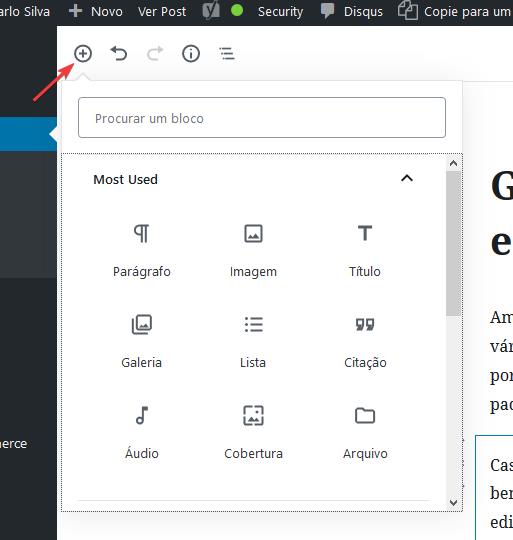
Existem blocos que inserem widgets, botões, colunas, tabelas, galerias de imagens, arquivos de áudio e vídeo, que inserem incorporação de conteúdo de diversos serviços de streaming e redes sociais (YouTube, Vimeo, Spotify, Reddit, Twitter, etc), que inserem campos para adição de shortcodes, que inserem campos para adição de texto pré-formatado e snippets de código (ideal para desenvolvedores de software que desejam criar conteúdo), separadores, quebras de página e diversos outros elementos visuais! Todos acessíveis bastando clicar no botão com símbolo de mais (+) no topo esquerdo da tela de edição de post/página.
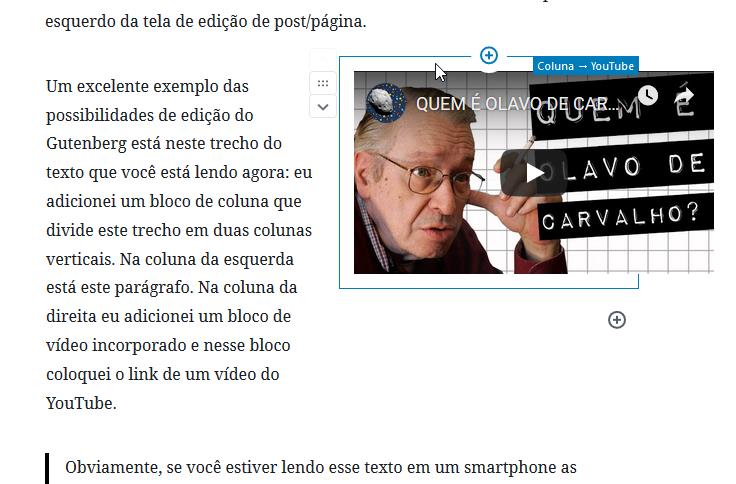
Um excelente exemplo das possibilidades de edição do Gutenberg está neste trecho do texto que você está lendo agora: eu adicionei um bloco de coluna que divide este trecho em duas colunas verticais. Na coluna da esquerda está este parágrafo. Na coluna da direita eu adicionei um bloco de vídeo incorporado e nesse bloco coloquei o link de um vídeo do YouTube.

Obviamente, se você estiver lendo esse texto em um smartphone as colunas acima se reorganizarão responsivamente: o parágrafo em cima e o vídeo embaixo.
Ah, esta citação que você está vendo aqui também é um bloco, hehe!
Manda mais bloco que tá poko!

Imagino que muitos usuários de WordPress, acostumados com os atuais plugins de construção de páginas/page building (como os que eu exemplifiquei no começo deste texto) estão achando poucas as opções de blocos disponíveis no estado atual do novo editor.
Entretanto, há boas razões para acreditar que não precisaremos nos preocupar com esse problema por muito tempo, já que a Automattic e a comunidade WordPress pensaram nessa possibilidade e implementaram uma forma excelente de permitir que criemos os nossos próprios blocos através da novíssima API de Blocos do Gutenberg! Com essa nova API, desenvolvedores, empresas e organizações poderão escrever código – na forma de plugins – para a criação de novos blocos e assim integrá-los a qualquer instalação do WordPress.
Isso abre um grande leque de possibilidades, permitindo que os desenvolvedores usem sua criatividade para criar novos e interessantes blocos do Gutenberg, permitindo a criação de layouts de página mais arrojados e atraentes para os visitantes. Criadores de plugins tradicionais – que funcionavam somente com o editor antigo – poderão atualizar seu código para tornar suas criações compatíveis com o Gutenberg, tornando a integração com o WordPress ainda mais eficiente e aumentando a variedade de blocos disponíveis.
Sem contar que haverá uma grande chance de o Gutenberg e sua API de blocos promoverem uma padronização no desenvolvimento, o que possivelmente elevará a qualidade do código escrito para o WordPress (imagine que nunca mais você passará raiva com aquele monte de JavaScript do Divi Builder demorando pra carregar e travando o seu navegador!).
Seu site está pronto para o Gutenberg?
Obviamente o Gutenberg é um recurso novo e ainda bem verde. Apesar de essa novidade ter muito potencial, é certo que ele ainda receberá vários ajustes, correções e novas funcionalidades ao longo de sua existência, principalmente nos primeiros meses após seu lançamento.
A situação pode ser ligeiramente mais agravante se considerarmos instalações do WordPress com temas criados por terceiros – como este blog, por exemplo (cujo tema eu mesmo criei do zero). Como o Gutenberg possui seu próprio conjunto de código em HTML, CSS e JavaScript por baixo dos panos, testes de compatibilidade serão altamente necessários, especialmente considerando que o Gutenberg será o novo editor padrão a partir do WordPress 5.0. Então, se você ainda não fez os testes de compatibilidade necessários para seu site em WordPress rodar redondinho com o Gutenberg, aí vão algumas dicas para que a transição não lhe seja tão traumática.
Eu sempre fiz questão de incentivar a ativação das atualizações automáticas no WordPress, mas dessa vez eu farei uma exceção: se você ainda não teve chance de testar o Gutenberg em seu site, não atualize para o WordPress 5.0 logo de cara. Se você ativou as atualizações automáticas em sua instalação do WordPress, desative-as temporariamente. Isso lhe dará tempo para fazer todos os testes necessários, como verificar a compatibilidade com plugins, testar como os blocos são renderizados em seu tema e outras possibilidades.
Quando você terminar os testes e tiver certeza que o Gutenberg funcionará direitinho em seu site, aí sim reative as atualizações automáticas ou atualize manualmente o WordPress, seu tema e seus plugins para as respectivas últimas versões.

Também há a possibilidade de você estar lendo esse texto tarde demais e já ter atualizado o WordPress para a versão 5.0, e dessa forma talvez as coisas não tenham saído muito bem… 🙁
Se este for o seu caso, felizmente a comunidade do WordPress também oferece uma saída para você, na forma do plugin Editor Clássico, que faz com que o editor antigo baseado no TinyMCE substitua o Gutenberg. Com a instalação deste plugin seu código legado deverá voltar a funcionar, dando-lhe tempo para fazer as atualizações necessárias.
E é claro que o plugin Editor Clássico também será útil para quem ainda está rodando versões 4.X do WordPress, permitindo uma transição mais suave do editor clássico para a nova forma de edição em blocos.
E se eu não gostar do Gutenberg de jeito nenhum?

Bom, antes de mais nada, é necessário lembrar que o Gutenberg será o editor padrão do WordPress a partir da versão 5.0 – que será lançada nesta quinta-feira, dia 06 de dezembro. Então se você realmente quer se manter usando o editor baseado no TinyMCE, o único jeito será instalando o plugin Editor Clássico.
Além disso, também é necessário levar em conta que o conteúdo de posts e páginas feitos com o editor antigo podem ser facilmente convertidos para o estilo de edição de blocos do Gutenberg mas o contrário não será possível. Isso acontece por causa da estrutura de código HTML e CSS que o Gutenberg usa para construir o conteúdo, que não está presente no editor antigo.
Em meus testes, eu abri normalmente um texto antigo aqui do blog usando o Gutenberg e o novo editor inseriu automaticamente o conteúdo do post em um bloco específico com o editor clássico dentro (!). Ao salvar uma cópia desse post, ele se manteve com o visual normal, mas ao tentar revertê-lo novamente para o editor clássico, o visual do post ficou todo quebrado.
Lembre-se disso quando estiver trabalhando na transição do seu site para o WordPress 5.0 e encare os fatos: o TinyMCE é o legado e o Gutenberg é o presente e o futuro do WordPress. Quem não conseguir se adaptar a essa nova realidade, certamente ficará para trás.
Em breve, no meu livro de WordPress (ou: casa de ferreiro, espeto de pau)

Confesso que, por estar bastante ocupado com diversos outros compromissos pessoais e profissionais, eu também não tive chance de me preparar adequadamente para a chegada do Gutenberg. Por esta razão ainda vai demorar um bom tempo até que eu lance uma atualização para o livro WordPress: de blogs pessoais a grandes portais abordando esse novo editor e seu funcionamento.
Entretanto, se você comprou ou pretende comprar o meu livro (disponível aqui no meu blog ou lá na Amazon por apenas R$34,90), não precisa se preocupar, pois ele não ficará desatualizado por muito tempo (assim espero). Em breve eu lançarei um novo capítulo no livro dedicado somente ao Gutenberg, bem como reescreverei todos os trechos necessários do livro que atualmente abordem o editor clássico em TinyMCE, atualizando o conteúdo de acordo com o WordPress 5.0.
Antecipadamente agradeço pela paciência. Enquanto aguardam a atualização do livro, indico a seguir algumas leituras bem bacanas para se informar mais e melhor sobre o Gutenberg:
- Quem mulesta das cachorra é Gutenberg?! – https://pt.wikipedia.org/wiki/Johannes_Gutenberg;
- Página oficial do Gutenberg (o editor do WordPress, não a personalidade histórica 😛 ) (em inglês) – https://wordpress.org/gutenberg/;
- Documentação da API de blocos (em inglês) – https://wordpress.org/gutenberg/handbook/designers-developers/developers/block-api/;
- Mais dicas de como preparar seu site para o WordPress 5.0 e o editor Gutenberg (em inglês) – https://wpbuffs.com/ready-for-gutenberg/;
- Um guia EXPLICATIVO PRA CARALHO de como o Gutenberg funciona (em inglês) – https://www.codeinwp.com/blog/wordpress-gutenberg-guide/;
- Como verificar a compatibilidade com plugins (em inglês) – https://www.elegantthemes.com/blog/tips-tricks/how-to-check-if-your-wordpress-plugins-are-compatible-with-gutenberg;
- Criou um tema? Veja aqui como torná-lo compatível com o Gutenberg (em inglês) – https://www.billerickson.net/getting-your-theme-ready-for-gutenberg/.


Nossa! Que legal, vou até fazer uns testes de WordPress. Esse post teve minha curiosidade e o Gutenberg tem a minha atenção. Gostei das novas possibilidades. Acho que vou voltar com um certo blog…
Parabéns pelo belíssimo texto Gian! Bem didático para os leigos e sem desmerecer os profissionais ^^
Brigadão pela força, mano! Fiz o que pude pra tornar esse texto o mais informativo possível pra todo mundo.
E bora botar o seu blog na rua qualquer dia desses, hein! ;D
Acho que para eu criar um tema melhor eu esperar entrar essa atualização antes de começar, né?
Provavelmente é melhor esperar um pouco realmente. Enquanto aguarda, você pode instalar o WordPress em um servidor local com a ajuda do XAMPP ou outra ferramenta similar e fazer seus próprios testes.
Além disso, o Codex do WordPress certamente será atualizado para ensinar aos desenvolvedores como criar temos levando em conta o Gutenberg.
Excelente texto! Estou me adaptando ao “Guto” e notei uma coisa que ajuda muito na formatação das páginas e posts. O novo editor já considera o título (da página ou post) como H1 automaticamente. E ao escrever o conteúdo da página ele já não te dá a opção H1 para formatar no corpo da página. Só aparecem as opções h2, h3 e h4. Deve ser para ficarmos dentro das boas práticas de SEO. Só não sei ainda onde foram parar as opções h5 e h6. Se alguém aí souber, por favor avise. Giancarlo, parabéns pelo post, tá muito bom mesmo. Abçs!
(Voltei nos comentários para fazer uma correção. Eu ia apagar o comentário que fiz e reescrever tudo mas vou deixar para entenderem o contexto)
Acabei de descobrir que h5 e h6 estão na lateral direita do editor, juntamente com H1. Então pintou a dúvida: o título da página é considerado automaticamente como h1 ou não? Quero otimizar minhas páginas usando SEO e não quero correr o risco de colocar duas vezes um título H1 na mesma página, ou deixá-la sem nenhum H1 por pensar que o título já é considerado assim pelo editor Gutenberg. Giancarlo, heeeelp!!! 🙂
Fiquei com a pulga atrás da orelha e fui consultar o suporte do WordPress.org. Achei alguém reclamando sobre a dificuldade de encontrar o H1 no novo editor e um técnico wordpress diz o seguinte:
“First of all, the first block is the title block, that’s the only H1 you should have in your post; that’s not me or WordPress or Gutenberg, it’s how Google likes things.
Back to the headings, you can use Markdown to change to headings very fast: type “##” and a space in a empty block to change to H2, “###” and a space to change to H3, and the same up to H6. If you really have to use another H1, which I don’t recommend (nobody will do BTW), type a H2 and now yes, you’ll have to click on H1 in the right bar. There’s a reason it kind of “difficult” to find it, and the way I see it, it is there to protect the post from having more than one H1.”
Era exatamente o que estava imaginando. Dúvida sanada! Postei aqui caso alguém tenha a mesma dúvida. Abçs!
Muito obrigado por ler e comentar em meu texto, Teresa! E me desculpe pela demora ao responder, pois eu ainda estava voltando do trabalho pra casa e só agora vi seus excelentes comentários aqu ino blog.
Parabéns por sanar suas dúvidas e obrigado por registrá-las aqui. Eu também aprendi um bocado com elas. Eu achava que o pessoal do WordPress tinha decidido remover permanentemente as heading tags H5 e H6 do editor Gutenberg (eu achei que elas tinham caído em desuso). Bom saber que tais opções ainda existem.
E sim, o técnico em WordPress tem toda razão. De acordo com as regras de SEO vigentes, o H1 sempre deve ser o título de um texto e jamais pode haver mais de um H1 em um mesmo texto. Daí essa “dificuldade engenhosa” implementada no Gutenberg pelos desenvolvedores.
Bom, é isso. Brigadão por visitar meu blog. ^^
Oi Giancarlo, tudo bem? Então, vc viu só? No fim era aquilo mesmo, os engenheiros do wordpress dificultaram o acesso ao H1 para forçar boas práticas de SEO. E, por isso mesmo, não fazia sentido removerem o h5 e h6, visto que são extremamente úteis para formatar um texto longo e fluido, do jeito que o Google gosta.
Eu, particularmente, estou gostando muito do Gutenberg. Já trabalhava com o Elementor e por isso tô mais acostumada a essa estrutura de construtores em blocos. Acho mais fácil e rápido. Meu novo desafio agora é descobrir o que é mais vantajoso pra mim, isso porque várias páginas do meu site foram feitas com o Elementor e não consigo editá-las com o Gutenberg. Nem mesmo as páginas antigas, que foram feitas com o editor clássico do wordpress podem ser editadas com o novo Gutenberg. No próprio painel aparece uma mensagem pedindo que edite aquelas páginas com o plugin Editor Clássico, que ativa o editor clássico do WordPress e o antigo estilo da tela de edição de posts/páginas. Instalei o plugin Editor Clássico e dei uma fuçada. Editei o que pude. Já as páginas feitas com o Elementor não tem acordo, só são editadas com o Elementor mesmo. Daí surge outro problema… com a atualização do wordpress para o 5.0 apareceu um conflito com o Elementor e não estou conseguindo editar várias das páginas feitas usando esse plugin. A minha dúvida agora é tentar descobrir o origem do conflito que está impedindo o Elementor de funcionar, ou refazer todas as páginas antigas (feitas com o Elementor) usando o novo Gutenberg?
Como o site é pequeno estou considerando refazer estas páginas já dentro do Gutenberg. Assim posso me livrar de dois problemas de uma vez. Remover o plugin do Elementor (que é muito bom mas tb dá muito bug de conflitos) e ao mesmo tempo migrar o site inteiro para o novo editor Gutenberg, que além de ser nativo do wordpress é muito mais leve.
O que vc acha? O que vc faria?
Abçs!
Olha, o meu conselho é que você realmente crie cópias das páginas do seu site e as refaça com o Gutenberg. Assim você pode testar e atualizar a estrutura do conteúdo do seu site sem riscos de estragar tudo. E, se alguma coisa ainda assim der errado, basta continuar com as páginas feitas com o Elementor e tentar de novo depois.
É o que eu também pretendo fazer aqui neste meu blog. Algumas páginas (como esta, por exemplo: https://giancarlosilva.com.br/livro-wordpress/ ) foram construídas usando o SitteOrigin Page Builder. Apesar de ele ser bem eficiente e nunca ter me dado trabalho, também gosto mais de usar o novíssimo Gutenberg, que é nativo do WordPress e totalmente garantido por seus desenvolvedores. Então eu criei uma nova página em branco e estou gradativamente reconstruindo-a com os blocos do Gutenberg. ^^